Хотите связать жизнь с творчеством, в частности с рисованием? Рекомендуем остановиться на веб-дизайне. Это современная и востребованная специальность с зарплатой от 1400 долларов в месяц.
Курсы веб-дизайна – лучший старт карьеры. Мы с нуля научим рисовать дизайны сайтов и приложений. Вы освоите инструменты популярных графических редакторов, а также научитесь разрабатывать креативные продающие макеты с текстовыми блоками, оптимизированным для комфорта посетителей.
Курсы web-дизайна в Ижевске
Мы учим создавать дизайны с нуля.
Тем не менее вам будет проще освоиться в веб-дизайне, если предварительно окончите полуторамесячный курс “Дизайн для начинающих”. На этом курсе вы изучите азы Photoshop и Illustrator, обучитесь ретушировать фотографии и нарисуете первую иллюстрацию.
Веб-дизайн в нашей школе могут учить не только новички. Программа подходит для практиков, Front-end специалистов, руководителей и владельцев бизнеса. Если вы один из них, будем рады посвятить в тонкости и поделиться актуальными хитростями web-дизайна.
Вы научитесь создавать дизайны в:
• Photoshop;
• Illustrator;
• Figma.
Последний редактор рассмотрим только в одном модуле. Максимум внимания уделим первым двум, так как они являются “настольными” в веб-дизайне.
Чему обучитесь на курсе:
• рисовать иллюстрации в Abode Illustrator;
• ретушировать фото и делать анимации в Adobe Photoshop;
• создавать прототипы страниц сайта;
• реализовывать и размещать текстовые блоки;
• подбирать гармоничные цветовые решения;
• разрабатывать и располагать клопки;
• рисовать внутренние страницы (регистрация, корзина, оплата и т.п.);
• адаптировать под мобильный телефон;
• делать сайт на Tilda и верстать при помощи Zero Block.
Обучайтесь веб-дизайну у профессионалов с сильными кейсами, чтобы самому достигнуть высот. Наши опытные преподаватели за 3, 5 месяца научат вас web-дизайну с нуля.
Преимущества обучения веб-дизайну в школе AVENUE
Мы по-своему подходим к образованию. Суть нашего подхода заключена в этих пяти пунктах:
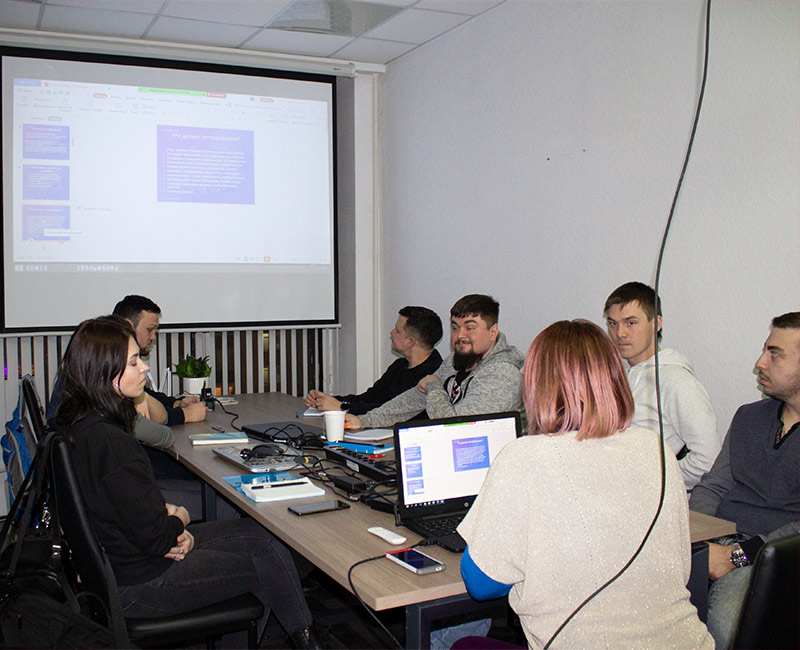
1. Практика и еще раз практика
80% времени на уроках студенты работают за ноутбуками. Они учатся веб-дизайну на опыте, а не слушают или смотрят, как это нужно делать. Также выполняют практические домашние задания.
2. Сформированное портфолио
Web-дизайн неохотно принимает тех, у кого нет видимых результатов. На занятиях вы будете наполнять свое портфолио. Подытожите проделанную работу мощным финальным проектом.
3. Преподаватели – практикующие веб-дизайнеры
Хорошо обучают только практикующие специалисты. Мы отбираем учителей, которые впечатлили работами и опытом в сфере. Выпускников ВУЗов просим набраться опыта.
4. Видеозаписи занятий
Если неудобно учиться в то время, когда идет урок по веб-дизайну, смотрите видео с лекций в свободное время. Администратор высылает ссылку всем студентам, доступ предоставляет навсегда.
5. Стажировка и работа
Закончили веб-дизайн с отличием? Вас ждет стажировка в лучших русских компаниях. Остальным студентам помогаем устроиться на первую работу или найти высокооплачиваемый проект. Для всех учеников проводим тренинг по продвижению на биржах фриланса.
Становитесь Digital-художником: записывайтесь на курсы веб-дизайна в нашу школу. За 3, 5 месяца научитесь делать дизайны сайтов и приложений быстро и качественно.
Бронь места по телефону или на сайте.